強教研,促就業——黑馬前端硬核護航同學高薪夢
— 前端學科教研團隊訪談實錄
近年來,黑馬程序員前端學科持續瞄準真實市場需求,打造貼合一線互聯網企業需求的課程產品不斷優化授課方式,打造高效課堂,創新就業服務模式,讓想要提高自身競爭力及想要轉行的零基礎學生繼續保持就業實力。黑馬程序員前端學科通過強教研、促就業的硬核打法,持續帶領學生逆勢而上,打破就業壁壘突破高薪瓶頸。
傳智教育(股票代碼 003032)旗下高端IT教育品牌


HTML&JS+前端
 HTML&JS+前端
HTML&JS+前端 HTML&JS+前端
HTML&JS+前端5個月
學習周期
13個
“大廠”級實戰項目
100+
專職教研團隊
30000名
順利入職學員
終身
職業生態圈




畢業起點高,就業前景好
技術方向資深前端工程師前端架構師CTO
管理方向技術開發組長 項目經理項目總監
剛畢業 迷茫期沒有工作經驗
期待學習有前景的技術
零基礎 想轉行行業沒前途
期待短期內轉行IT
想晉升加薪具備前端基礎
面臨職場瓶頸期待提升
前端愛好者薪資不滿意
期待進軍前端熱門領域
完成高含金量的項目是檢驗學習效果的唯一標準

HTML 技術掌握 HTML5 搭建頁面結構
CSS3 網頁布局掌握PC頁面布局與特效
移動Web開發掌握移動端頁面適配與布局
JavaScript 開發1.掌握 JavaScript 語言基礎語法
2.掌握 JavaScript 基本編程思想
3.ES6 核心語法與新增API
4.JavaScript 高階場景應用
網頁交互技術1.DOM 操作與事件處理
2.瀏覽器核心 API 應用
3.使用正則處理文本內容
數據交互 & 異步編程1.HTTP 協議
2.Ajax 前后端通信技術
3.Promise 異步編程
Node.js 框架前置課1.掌握 ES6 模塊化開發及npm
包管理
2.掌握 webpack 工具初探工程
化開發
Vue2.x 核心技術1.指令系統、常用選項、組件化、
組件通訊、組件庫
2.周邊生態:vue-cli、vue-
router、vuex、vue-loader
Vue3.x 核心技術1.組合式、宏函數、依賴注入、
響應式API
2.周邊生態:vite、create-vue、
pinia、pnpm
Vue 原理1.Vue2.x 相關:數據劫持、依賴
收集、diff算法、模板編譯
2.Vue3.x 相關:Proxy、Reflect、
響應式系統原理
面經全端項目
(Vue2.x全家桶)1.H5端面經瀏覽+PC端內容管理
系統
2.Vue2.x 全家桶、Vant、
ElementUI、富文本編輯器
黑馬智數項目
(微前端+Vue2+Vue3)1.智慧園區+3D大屏微前端應用
2.Vue2.x 全家桶、vue-admin-
template、RBAC、組件封裝、
打包部署、Vue3.x、Vite、
Three.js、qiankun 微前端
享+生活項目(原生小程序)1.掌握原生微信小程序開發
2.原生小程序、微信 API 詳解、
騰訊地理定位服務、VantUI
應用
優醫問診APP(uni-app)1.掌握跨平臺多端開發
2.uni-app、Vue3+Pinia、組件
封裝、微信支付/登錄、即時通
信、地圖服務
職業發展課1.掌握職場通識做好面試準備
2.職場通識、面試攻略、簡歷指
導、模擬面試
3.黑馬面試寶典
就業加強課1.掌握面試常見技術問題
2.常見算法、瀏覽器原理、Vue
解決方案、React 原理
鴻蒙應用開發1.DevEco Studio、聲明式Ul、
Stage /FA模型、ArkTS、Hot
Reload熱更新
2.工程結構、pages代碼解析、
基礎組件、容器組件、裝飾器、
真機 App 安裝
鴻蒙應用一美蔻商城項目1.純鴻蒙電商購物應用
2.一次開發,多端部署、三層工
程架構、設備斷點適配、電商
核心業務、Hybrid混合開發、
WLAN和多媒體技術使用、華
為的應用生態使用
React.js 核心技術1.JSX、Hooks、組件通信、
Redux、Redux-Toolkit
2.案例:B站評論、知乎頻道管
理、美團外賣、記賬本
極客園自媒體項目
(React+TS)1.掌握PC端自媒體項目開發
2.React、TypeScript、Vite、
Zustand、ReactRouter、
Quill

讓你掌握頁面的制作
技能,PC端、移動
端統統不是事兒
讓你的網頁“動”起來,
輸入、點擊、倒計時,
用戶交互全搞定
讓你的開發“飛”起來,
各種解決方案入職工作
直接用
讓你的代碼靈活適配,
H5、APP、小程序全適配
讓你抓住新風口,
差異化競爭脫穎而出
讓你的競爭力“亮”起
來,入職大廠敲門磚
網頁布局
移動Web
JavaScript
Vue.js
小程序&多端開發
鴻蒙應用開發
React.js
數據可視化看板項目
Vue2項目
Vue2進階項目
神領物流平臺
原生小程序項目
uni-app小程序項目
鴻蒙應用開發項目
極客園PC自媒體端
 主講內容
主講內容
HTML | CSS | 企業級小兔鮮兒電商項目首頁制作
 內容介紹
內容介紹
1. HTML 負責網頁的結構層,是網頁開發的基礎,從最簡單的網頁骨架搭建入手,使用常見的 HTML 標簽豐富網頁結構。
2. 在 HTML 搭建的網頁結構基礎上,通過 CSS 選擇器 精準選擇標簽,使用外觀、盒模型相關屬性完成網頁全部內容,學習傳統浮動、定位等完成網頁布局,側重使用 Flex 布局技巧精準控制網頁布局,最終結合背景、圓角、陰影等裝飾屬性進一步美化網頁效果,達到能夠編寫企業級大型綜合網頁。
3. 借助PxCook工具,基于設計稿編寫網頁,確保網頁的高度還原,通過綜合運用 HTML + CSS 技術,按照實際項目開發流程,歸納開發技巧,提升綜合實戰水平,最終完成企業級小兔鮮兒電商項目PC端首頁開發。
 可掌握的核心能力
可掌握的核心能力
借助PxCook工具,參照設計稿,能綜合使用HTML+CSS技術完成企業級小兔鮮兒電商項目PC端首頁開發
 主講內容
主講內容
CSS高級特效 | 移動適配 | 響應式
 內容介紹
內容介紹
1. 使用css高級特效豐富網頁元素的呈現方式和效果。
2. 首先介紹Flex布局模型,實現移動端網頁的基本布局;再講解兩種移動端網頁適配不同分辨率的解決方案,并使用不同的解決方案制作網頁元素寬高隨著視口的變化而等比縮放的效果。
3. 學習響應式的原理,并使用bootstrap框架完成響應式網頁的布局。
 可掌握的核心能力
可掌握的核心能力
1. 使用CSS高級特效,豐富網頁元素的呈現方式和效果
2. 使用rem或vw、vh實現網頁元素寬高隨著視口變化等比縮放的效果
3. 使用bootstrap框架布局響應式網頁
 主講內容
主講內容
JavaScript核心 | WebAPI | Ajax | Git
 內容介紹
內容介紹
1. 學習JavaScript核心語法規則,深入理解 ECMAScript 的知識體系及工作機制。
3. 利用 axios 發起 Ajax 請求,實現前后端的數據交互。并講解 HTTP 請求的過程以及 Ajax 的底層原理。深入學習 JS 異步的底層原理,能夠使用 Promise 處理異步操作,并使用 async/await 簡化異步操作。
4. 能夠創建 Git 倉庫管理前端項目,基于 Git 分支進行多人協同開發,并且能夠把本地的 Git 倉庫同步到遠程碼云或 Github 倉庫中。
2. 學習DOM和BOM對象的屬性和方法,以完成網頁常見的交互效果。
 可掌握的核心能力
可掌握的核心能力
1. 掌握 JavaScript 核心語法,培養編程邏輯思維
2. 掌握 DOM 和 BOM 對象的常用屬性和方法,能夠完成網頁常見的交互效果
3. 掌握 JavaScript 底層工作機制和 ES6+ 高級特性,能夠高效實現業務邏輯
4. 能夠使用 axios 實現 Ajax 操作,為后續項目課做好技術鋪墊
5. 能夠運用 Git 管理前端項目,并且使用 Git 分支進行多人協同開發
6. 能夠使用 Promise 與 async/await 高效的實現異步操作
 主講內容
主講內容
框架前置課 | Vue2.x 核心 | Vue3.x 核心 | 微前端 | Three.js | Vue 原理
 內容介紹
內容介紹
1. 掌握模塊化思想,npm包管理,webpack基礎,初探工程化開發。
2. 運用Vue2.0全家桶核心內容實現開發中常見的功能,如購物車,經典列表、TodoMVC等。運用 Vant 開發移動端,運用element-ui開發PC后臺管理系統。
3. 掌握 Vue3 新特性、Vite 新一代構建工具、組合式 API、Pinia 等。
4. 掌握 qiankun 微前端庫,重構巨石應用、做到與技術無關。
5. 掌握 three.js web 3D技術,具備大屏3D可視化開發能力。
6. 掌握 Vue 底層原理。
 可掌握的核心能力
可掌握的核心能力
1. 通過 Vue2 和 Vue3 的核心知識學習,掌握企業開發中常見業務功能實現
2. 通過深入 Vue 技術棧學習 vue-router vuex vant element-ui 等主流技術,掌握企業級項目開發方式,如移動端H5項目與PC端管理項目
3. 掌握 qiankun 微前端技術,具備重構巨石應用的能力,實現技術棧無關開發方式
4. 掌握 three.js web 3D技術,具備大屏3D可視化開發能力
 主講內容
主講內容
原生小程序 | uni-app
 內容介紹
內容介紹
1. 了解小程序開發的一般流程序,熟悉小程基礎組件的使用,能夠基于 wxml 和 wxss 實現小程序的界面布局,基于模板的數據綁定實現數據的動態渲染,基于 API 實現與服務端的數據通信,以及熟悉其它高級 API 的使用。
2. 理解 uni-app 實現跨平臺開發的原理機制,理清單文件組件與原生小程序組件的對應關系,以及 uni-app 開發小程序時開發時與原生小程序的差異。
 可掌握的核心能力
可掌握的核心能力
1. 掌握原生小程序開發,能夠獨立完成原生小程序項目開發
2. 掌握 uni-app 多端框架,能夠獨立開發小程序和其他端的開發
 主講內容
主講內容
鴻蒙應用開發
 內容介紹
內容介紹
掌握鴻蒙應用開發核心技能:ArtTS語言核心聲明式UI方式,掌握鴻蒙常用能力集,掌握鴻蒙APP開發能力,掌握鴻蒙混合應用開發,掌握元服務和端云一體化鴻蒙開發能力。
 可掌握的核心能力
可掌握的核心能力
1. 掌握鴻蒙ArkTS范式語言開發基礎, 使用ArkUI進行鴻蒙原生應用界面設計開發
2. 掌握鴻蒙ArkTS組件開發,組件封裝,組件復用,組件傳值,組件更新,State模型,事件處理,?絡請求,原生能力應用能項目基礎開發能力,掌握鴻蒙任務管理、線程管理、萬能卡片、數據管理、分布式應用等,實現代碼?次開發多端部署的能力
3. 能夠掌握鴻蒙低代碼開發,能夠掌握云服務提供的獨立入口、免安裝等便捷服務
4. 掌握端云一體化工程概覽、工程創建及配置、端云一體化組件集成、云函數開發及使用、云數據庫開發和使用、一鍵式部署云工程的能力
 主講內容
主講內容
React 核心技術 | Hooks 深入+路由 | Redux +中間件 + Redux Toolkit | 記賬本案例
 內容介紹
內容介紹
1. 基于 React 腳手架(create-react-app)搭建React項目,掌握JSX語法搭建頁面結構,使用函數組件實現組件化開發,掌握組件通訊在項目開發中的使用。
2. 掌握 useEffect Hook 的應用,掌握 useRef Hook 的高級用法,理解 Hooks 原理,掌握 react-router-dom 的應用。
3. 掌握 React 最常用狀態管理工具 Redux 的基本使用,使用 react-redux 鏈接庫在 React 中使用 Redux,掌握 Redux 中間件 redux-thunk 用來處理異步請求,掌握 Redux Tookit 簡化 Redux 的使用。
4. 利用 React + Hooks + Redux Tookit 實現記賬本案例,對整個 React 階段所學內容進行練習,驗證我們是否掌握了 React 開發能力。
 可掌握的核心能力
可掌握的核心能力
通過 React + Hooks + Redux Toolkit 的學習,實現多種業務場景下的功能開發,如 B站評論、知乎頻道管理、美團外賣、記賬本等業務功能
 主講內容
主講內容
1.基于axios 實現網站注冊和登錄功能
2.基于 Echarts 結合需求高度自定義不同類型的可視化圖表
3.Ajax、數據渲染和服務端推送前后端分離技術的應用
4.基于 token 的訪問權限控制功能
 項目介紹
項目介紹
數據看板是一個數據可視化項目,通過折線圖、K線圖、柱狀圖等圖表形式歸納匯總大量數據,以實現更加直觀的數據表達效果。學員通過學習該項目,能夠掌握數據可視化、異步編程、實時數據獲取等技術解決方案,適合有基礎希望技能強化的IT人員繼續學習。
 可掌握的核心能力
可掌握的核心能力
1. 掌握Echarts 各類型數據可視化圖表的應用
2. 能夠根據需要求創建折線圖、K線圖、地圖等圖表
3. 掌握前后端分離技術的實現方式并了解其意義
4. 掌握使用token進行訪問鑒權功能實現
面經全端項目極客園H5項目
課時:5天 學習方式:線下面授 課時:5天 學習方式:線下面授
 主講內容
主講內容
1. 基于 vue-cli 創建工程化的 Vue 項目
2. 基于 element-ui 組件庫快速實現項目布局
3. 用戶注冊與登錄的業務解決方案
4. 使用 Vuex 管理全局共享的數據
5. 使用 axios 實現前后端的數據交互
6. 基于 vant 組件庫快速構建移動端界面
 項目介紹
項目介紹
面經系統,由面試經驗文章PC管理后臺,個人H5端面試文章瀏覽組成。學員學習該項目,能夠鍛煉對 Vue 完整技術棧的運用。同時該項目還涵蓋了 token 身份認證、Vue 組件庫、文件上傳、富文本編輯器等前端技術解決方案,移動端開發,適合剛入手 Vue 框架、希望通過項目開發來鞏固 Vue 基礎的前端開發者學習。
 可掌握的核心能力
可掌握的核心能力
1. 掌握 element-ui 組件庫的運用
2. 掌握 axios 以及攔截器的應用
3. 掌握 Vuex 管理全局狀態的技術解決方案
4. 熟練使用 vue-router 管理組件的切換展示
5. 掌握 element-ui 中如何自定義表單的校驗規則
6. 掌握文件上傳和富文本編輯器在 Vue 項目中的應用
7. 掌握 Vant 組件庫的運用
8. 掌握使用 postcss-px-to-viewport 實現移動端適配
 主講內容
主講內容
vue2 + vant + vuex + vue-router 全家桶、移動端項目搭建、vw 適配方案、Token 過期處理、動態編輯、上拉加載、下拉刷新、評論與回復、搜索功能、DayJS、數據持久化、圖片懶加載 、組件定制、組件封裝、性能優化、移動端1px像素、Icon處理、表單驗證、倒計時、攔截器、緩存組件封裝、websocket
 項目介紹
項目介紹
「極客園」對標“CSDN”、“博客園”等競品,致力成為更加貼近年輕 IT 從業者(學員)的科技資訊類應用。本項目是極客園移動端,主要涵蓋了H5端新聞資訊類項目的核心業務。包括首頁文章列表上拉加載與刷新,頻道管理,本地線上頻道管理,文章搜索,文章評論與回復,組件緩存,token過期與刷新處理,用戶權限攔截,個人信息修改解決方案。
 可掌握的核心能力
可掌握的核心能力
能夠獨立運用 vue2 + vant 搭建H5應用能力,能夠實現文章列表、頻道管理、評論與回復、用戶權限控制等特色業務。
智慧園區微前端項目人力資源項目1~2開發
課時:12天 學習方式:線下面授 課時:12天 學習方式:線下面授
 主講內容
主講內容
vue-element-admin(請求模塊化,請求工具攔截,scss 樣式,布局組件)、Vuex 持久化(state,mutations,actions,getters 和 modules)、Vue CLI 配置(webpack)、反向代理、ElementUI 表單校驗(async-validator)、vue-router 導航守衛、token 認證、token 失效控制、角色管理業務、RBAC 權限、Vuex + 路由 + RBAC、動態路由、角色權限、混入 mixns、全屏(screenfull)、tabs 頁多頁簽組件、vue-i18n 國際化方案、history 路由模式的應用、樹形菜單 |element 列表的數據過濾、導入導出 Excel、el-upload 上傳第三方云服務器、打包性能分析、CDN 加速的實踐應用、組件封裝、業務組件封裝、three.js 模型加載和交互方案、qiankun 搭建微前端架構、Echarts 自定義可視化圖表、lodash、seamless-scroll 數據無縫滾動、行車管理、一體桿管理、企業管理、物業費管理
 項目介紹
項目介紹
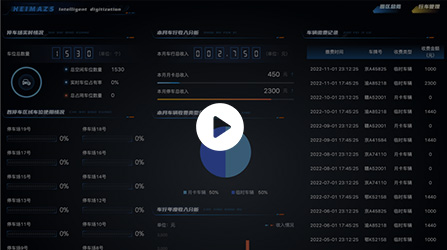
黑馬智數是一個數字化園區管理項目,該項目后臺可以在線管理園區內的樓宇、企業、車輛和一體桿等資源,可視化大屏通過園區3D模型實時展示園區概況。學員通過該項目能學到如何用qiankun搭建微前端架構、用Echarts進行數據可視化、以及前沿的3D模型展示等技術方案。
 可掌握的核心能力
可掌握的核心能力
1.掌握Vue + Element技術棧在開發管理型后臺項目的技術開發能力
2.具備角色、人員、權限類系統的設計整體設計及應用能力
3.擁有Vue.js相關的技術要點及配套的插件,解決方案深度使用能力
4. 具備使用 qiankun 搭建微前端項目的能力
5. 具備使用 echarts、three.js 等圖形工具,開發 2D、3D數據可視化平臺
 主講內容
主講內容
vue-element-admin(請求模塊化,請求工具攔截,scss 樣式,布局組件)、Vuex 持久化(state,mutations,actions,getters 和 modules)、Vue CLI 配置(webpack)、反向代理、ElementUI 表單校驗(async-validator)、vue-router 導航守衛、token 認證、token 失效控制、角色管理業務、RBAC 權限、Vuex + 路由 + RBAC、動態路由、角色權限、混入 mixns、工作日歷、Echarts 雷達圖 、全屏(screenfull)、tabs 頁多頁簽組件、vue-i18n 國際化方案、history 路由模式的應用、樹形菜單 |element 列表的數據過濾、導入導出 Excel、Excel 復雜型表頭、PDF 打印(vue-print-nb)、el-upload 上傳第三方云服務器、打包性能分析、CDN 加速的實踐應用、組件封裝、業務組件封裝、掃碼登錄、電子圍欄、頭像裁剪、消息群發、員工考勤
 項目介紹
項目介紹
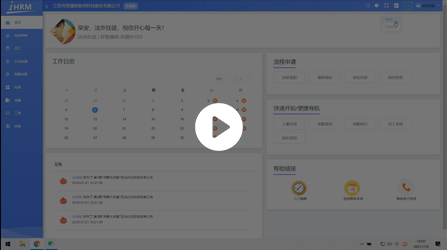
iHRM是一款基于SaaS平臺的人力資源管理系統, 企業通過該系統可以完成公司組織架構管理、員工管理、角色管理、權限管理(審批、考勤、社保)等,為企業的人力資源管理提供一站式解決方案。
 可掌握的核心能力
可掌握的核心能力
能獨立運用 vue-admin-template 搭建中后臺應用能力,能夠實現 rbac 權限管理,企業組織架構管理,審批、考勤、社保等特色業務。
 主講內容
主講內容
vue2 + element + vue-router + vuex 全家桶、 vue-admin-template中后臺模板、echarts 圖表、echarts-liquidfill 液體圖表、mockjs 數據、vue-treeselect 樹形下拉框、機構管理、機構作業范圍、運費管理、車型管理、車輛列表、回車登記、快遞員管理、司機管理、排班管理、訂單管理、運單管理、運輸任務管理、線路管理、取件作業管理、派件作業管理
 項目介紹
項目介紹
基于Vue2和ElementUI開發的神領物流平臺對標主流快遞物流公司的TMS系統,包含運輸任務管理、訂單管理、線路管理以及運費管理等核心業務。TMS系統能夠對車輛、駕駛員、線路等進行全面詳細的統計考核,能大大提高運作效率,降低運輸成本。
 可掌握的核心能力
可掌握的核心能力
小組實戰,多人開發協作,共同完成基于 vue-admin-template 搭建企業級中后臺項目,能獨立分析需求并按需求實現功能,能夠解決測試過程中發現的BUG、掌握完整的業務開發流程,完成基礎數據管理、車輛管理、訂單和運單管理、調度管理等特色業務。
享+生活原生小程序項目智慧商城原生小程序項目
課時:5天 學習方式:線下面授 課時:5天 學習方式:線下面授
 主講內容
主講內容
自定義組件、Vant 組件庫、getApp、getCurrentPages、封裝 http 模塊、rich-text 渲染富文本、登錄狀態檢測、短信驗證碼、validate 數據校驗、騰訊地理定位、逆地址解析、圖片上傳、房屋維護、SwipeCell 滑動單元格、訪客維護、生成二維碼、自定義分享和轉發、在線報修
 項目介紹
項目介紹
享+社區是一個生活類的小程序項目,主要服務于小區業主,為其提供生活家電報修、訪客門禁通行的的功能,該項目主要包含房屋管理、報修管理、訪客管理、用戶管理、通知管理等功能模塊,技術棧以原生小程序技術為主配合了 Vant 組件庫。
 可掌握的核心能力
可掌握的核心能力
1. 掌握開發原生小程序項目能力
2. 掌握微信請求工具封裝和使用
3. 掌握微信用戶登錄和登錄狀態檢測解決方案
4. 掌握基于騰訊位置服務實現地理定位檢索
5. 掌握基于微信二維碼服務實現訪客通行證
 主講內容
主講內容
小程序運行環境,原生配置項,框架接口,原生組件,自定義組件,第三方組件庫,npm 模塊管理,模板語法,生命周期,路由系統,事件系統,雙向綁定,狀態管理,組件通訊,網絡請求,文件上傳,本地存儲,分包加載,按需注入,業務域名配置,開發調試
 項目介紹
項目介紹
智慧商城是對標綜合品類的網上商城項目,用戶可以方便快捷的網上購物,使用原生微信小程序技術開發。項目包括首頁,商品分類,商品詳情,登錄,購物車,用戶中心,訂單等電商核心模塊。
 可掌握的核心能力
可掌握的核心能力
能夠充分利用原生微信小程序框架,獨立開發電商項目的首頁,商品分類,商品詳情,登錄,購物車,用戶中心,用戶訂單等核心電商模塊。
優醫問診 uni-app 項目小兔鮮電商小程序項目
課時:9天 學習方式:線下面授 課時:9天 學習方式:線下面授
 主講內容
主講內容
1.uni-app跨平臺開發框架
2.uni-app插件市場
3.組件封裝及自動導入
4.微信支付/登錄
5.pinia 狀態管理
6.基于vue3 技術實踐方案
7.小程序云開發
 項目介紹
項目介紹
優醫問診是一個連接醫生和患者的移動醫療行業應用,通過高效、快速的在線問診服務,為患者提供健康幫助,涵蓋了找醫生、快速問診、開藥門診、疾病查詢,健康百科等功能。該項目基于HBuilderX 使用 uni-app 開發跨端應用的能力,能夠完成多端兼容、打包App、原生界面開發、地理定位、路徑規劃、即時通信。
 可掌握的核心能力
可掌握的核心能力
1.能夠開發跨平臺的小程序
2.能夠獨立開發小程序項目
3.掌握微信登錄的實現方式
4.掌握微信支付的實現方式
 主講內容
主講內容
uni-app 框架、uni-ui 組件庫、uni 插件市場、HbuilderX 使用、VS Code 開發配置、Vue3 組合式API、路由跳轉、路由傳參、Pinia 多端持久化存儲、多端網絡請求封裝、多端文件上傳、自定義組件封裝、組件通訊、上拉加載、下拉刷新、骨架屏、微信登錄、微信支付、跨端兼容、跨端調試、跨端打包、uniClound 云開發
 項目介紹
項目介紹
小兔鮮兒是一個經典的電商類小程序項目,包括商品、用戶、購物車、訂單等核心功能模塊,采用 uni-app 框架做為跨平臺小程序開發方案,并綜合運用了原生小程序的組件化、模塊化、網絡請求、本地存儲、微信登錄、微信支付等技術,小兔鮮項目以企業的需求為基礎,有針對性的對課程進行設計,學習本課程不僅能夠培養學員的實踐能力,還可以為就業提供有利的支撐。
 可掌握的核心能力
可掌握的核心能力
能夠基于 uni-app 多端框架和 Vue3 技術棧,掌握獨立開發可兼容微信小程序端、H5端、App 三個主流端的能力,能夠實現電商項目的首頁,商品分類,商品詳情,SKU選品,購物車,微信登錄,用戶中心,用戶訂單等核心電商模塊。
鴻蒙應用-美蔻商城 鴻蒙應用-神領物流
課時:9天 學習方式:線下面授 課時:9天 學習方式:線下面授
 主講內容
主講內容
一次開發,多端部署、三層工程架構、設備斷點適配、電商核心業務、Hybrid混合開發、WLAN和多媒體技術使用、華為的應用生態使用
 項目介紹
項目介紹
美蔻商城是一個"一對多"的電商購物應用,提供在線購物的核心服務,涵蓋了商品列表、商品詳情、購物車、商品評價、訂單管理等功能。該項目基于鴻蒙一對多開發范式,采用了三層工程架構配合多種UI適配方式,最終實現"一次開發,多端部署的核心目標",同時也應用了鴻蒙系統的多種能力,比如多媒體技術,支付能力、混合開發等等。
 可掌握的核心能力
可掌握的核心能力
1. 掌握 ArkTS 與 ArkUI 核心語法,搭建鴻蒙應用界面
2. 基于 http 模塊封裝 request 工具函數,實現網絡管理
3. 基于 router 模塊實現路由封裝,實現訪問權限控制
4. 掌握自定義組件封裝,實現LoadingDialog、Skeleton、MiniCalendar等組件
5. 基于 ArkTS 接口查詢設備,實現手機和平板適配
 主講內容
主講內容
HarmonyOS基于ArkTS范式開發,目錄拆解,原生組件使用,組件封裝集成,原生能力調用,統一權限處理,設備適配,WebView嵌入調用,列表下拉刷新 上拉加載,組件通信,路由跳轉,參數傳遞,文件上傳,沙箱文件處理,多組件復用,開發調試,性能優化
 項目介紹
項目介紹
神領物流司機端,主要提供提貨交貨及車輛信息上報等功能。包含用戶名密碼登錄、提貨、在途、已完成、公告、系統通知、車輛信息、任務數據、系統設置等功能。采用 HarmonyOS的ArkTS 版本進行開發。
 可掌握的核心能力
可掌握的核心能力
能夠基于HarmonyOS提供的ArkTS語言范式去開發鴻蒙生態的手機應用,手機端登錄、待提貨、在途導航、已完成、異常上報、消息獲取、系統設置、圖片上傳、等物流行業相關的特色業務
 主講內容
主講內容
請求模塊化、請求工具攔截、scss 樣式、布局組件、Redux狀態管理、vite 、ant-design 、表單校驗、 react-router@v6、token 認證、token 失效控制、history 路由、打包性能優化、CDN 加速、組件封裝 、react-quill
 項目介紹
項目介紹
「極客園」對標“CSDN”、“博客園”等競品,致力成為更加貼近年輕 IT 從業者(學員)的科技資訊類應用 產品關鍵詞:IT、極客、活力、科技、技術分享、前沿動態、內容社交 用戶特點:年輕有活力,對IT領域前言科技信息充滿探索欲和學習熱情。本項目是個人自媒體管理端,涵蓋了后臺管理系統的核心業務,基于react技術棧(react hooks + redux + react-router)實現了登錄功能,首頁展示,文章管理與發布,圖片上傳等功能。讓學員熟練掌握react核心技術棧的開發項目的能力。
 可掌握的核心能力
可掌握的核心能力
熟練掌握react+ts技術棧(react hooks + redux + react-router)配合antd組件庫開發后臺管理項目的技術能力。
黑馬整合解決方案庫,拿來即用,讓你的開發之路不必從零開始 更多項目>>

Vue3+TS 優醫問診H5項目,對標【某香醫生】、【某東健康】、【某里健康】等在線醫療項目,本項目涵蓋了在線問診的主流業務,致力于交付完整的在線問診業務解決方案,讓學員成為具備在線問診業務能力的前端開發工程師。
解決方案
1.基于vue3.0+typescript中大型項目開發解決方案
2.基于vant組件庫快速構建H5界面解決方案
3.基于vue-router的前端路由解決方案
4.基于vite構建vue3.0項目解決方案
5.基于pinia的狀態管理解決方案
6.基于pinia-plugin-persistedstate狀態持久化解決方案
7.基于@vuecore/use的組合API工具庫解決方案
8.基于id-validator的身份證信息校驗解決方案
9.基于postcss-px-to-viewport移動端適配解決方案
 體驗項目
體驗項目

黑馬智數是一個數字化園區管理項目,該項目后臺可以在線管理園區內的樓宇、企業、車輛和一體桿等資源,可視化大屏通過園區3D模型實時展示園區概況。學員通過該項目能學到如何用qiankun搭建微前端架構、用Echarts進行數據可視化、以及Three.js 搭建3D模型等技術方案。
解決方案
1.基于 element-ui 和 vue2 大型中臺項目開發解決方案
2.基于axios封裝請求工具模塊解決方案
3.基于token的前端登錄解決方案
4.vuex分模塊持久化解決方案
5.RBAC 項目權限控制解決方案
6.基于 qiankun 企業內中后臺項目的拆分維護
7.基于 three.js 的3D模型交互
8.多語言動態主題解決方案
9.無限列表滾動解決方案
 體驗項目
體驗項目

Vue3.0小兔鮮兒電商是對標網易嚴選的綜合品類的網上商城項目,本項目涵蓋了電商的核心業務,致力于交付完整的電商業務解決方案,讓學員成為具備電商業務能力、站在技術前沿的高級前端開發工程師。
解決方案
1.Vue3.0中大型項目構建
2.組合API加載性能優化
3.商品SKU前端算法
4.封裝UI組件庫
5.本地線上融合購物車
 體驗項目
體驗項目

iHRM人力資源管理系統是一款在線HR人力資源管理系統,幫助企業管理人事信息、員工檔案、績效考核等。利用HR軟件發揮核心資源-人力的更大價值,通過企業人事HR管理人力資源,從而保持人才競爭力。
解決方案
1.Vuex分模塊狀態共享及持久化方案
2.Token失效的兩種鑒定方式同時方案
3.Element中Tree型組件等樹形業務的應用方案
4.RBAC權限設計方案及應用
5.通用上傳組件封裝及第三方上傳
6.請求器攔截應用及異步編程方案
 體驗項目
體驗項目

黑馬面面是一款面試刷題程序,系統包含答題狀況管理、學科管理、企業管理、用戶管理等綜合管理功能。學員通過該項目可學習Element-UI功能組件、ECharts數據可視化、axios、JWT、Vue CLI、Vuex全局數據共享、Vue Router 等多個技術解決方案。
解決方案
1.Vue-element-admin 后臺前端解決方案
2.Vuex分模塊狀態共享方案
3.RBAC權限設計方案及應用
4.試題全流程解決方案
 體驗項目
體驗項目

黑馬頭條是一款新聞資訊類App,項目包括用戶文章展示、點贊評論、內容推薦、頻道管理、文章搜索、智能客服等功能。系統采用前后端分離的開發模式,前臺使用了Vue.js等技術棧構建的SPA應用程序,適合有Vue基礎或者有其他MVVM框架應用經驗的同學進行學習。
解決方案
1.Vuex分模塊狀態共享及持久化方案
2.Token鑒定及換取token解決方案
3.基于Vant組件庫移動端上手勢加載方案
4.Keep-Alive組件緩存解決方案
5.WebSocket即時通訊實現客服通信解決方案
6.請求器攔截應用及異步編程方案
 體驗項目
體驗項目

簡介:參考《飄視覺》官網,使用 JS + CSS3 + pincolor + swiper...
參考《飄視覺》官網,使用 JS + CSS3 + pincolor + swiper,實現專業級動畫交互效果,基本全站還原了飄視覺官網全景。
在線演示
簡介:提供企業網站定制服務解決方案,為企業輕松快速定制高端官網...
提供企業網站定制服務解決方案,為企業輕松快速定制高端官網。使用 JS + CSS3 + mplayer 實現大量商業級動畫效果,尤其動畫的設計既專業又炫酷,封裝 common JavaScript 工具庫。
在線演示
簡介:參考《唯一視覺婚紗攝影》官網,使用 JS + CSS3 + animate...
參考《唯一視覺婚紗攝影》官網,使用 JS + CSS3 + animate,動畫效果浪漫典雅,充分烘托出新婚的快樂與幸福,小組成員還封裝了瀑布流和輪播圖組件庫。
在線演示
簡介:參考網易游戲《軒轅劍龍舞云山》手游官網,使用 JS + CSS3...
參考網易游戲《軒轅劍龍舞云山》手游官網,使用 JS + CSS3,封裝 common JavaScript 工具庫,應用 normalize 實現 CSS reset,基本還原了首頁全景,動畫交互效果精致。
在線演示
簡介:參考網易游戲《光·遇》官網,使用 JS + CSS3 + bootstrap + ...
參考網易游戲《光·遇》官網,使用 JS + CSS3 + bootstrap + animation,封裝 common JavaScript 工具庫和 CSS 效果庫。
在線演示
簡介:參考網易游戲《陰陽師:百聞牌》手游官網,使用 JS + CSS3...
參考網易游戲《陰陽師:百聞牌》手游官網,使用 JS + CSS3,封裝 Alert Box 及 Top Bar 工具庫。
在線演示
簡介:參考網易游戲《戰意》官網,使用 JS + CSS3 + swiper...
參考網易游戲《戰意》官網,使用 JS + CSS3 + swiper,封裝 topnavCommon JavaScript 工具庫,基本全站還原了戰意官網全景。
在線演示
簡介:參考《網易游戲》官網,使用 JS + CSS3 + wrating + ...
參考《網易游戲》官網,使用 JS + CSS3 + wrating + nav.byebye3 + iplay + entry + vendor,實現精彩的 3D 動效交互效果。
在線演示
簡介:參考《AWA 4.0》官網,使用 JS + CSS3 + html5shiv + ...
參考《AWA 4.0》官網,使用 JS + CSS3 + html5shiv + swiper,實現響應式交互菜單動效,封裝 shop JavaScript 工具庫專門處理商品信息。
在線演示
簡介:美食網,吃天下。使用 JS + CSS3 + flex + SuperSlide ...
美食網,吃天下。使用 JS + CSS3 + flex + SuperSlide + 3d-tv,實現大量專業級動畫效果,并集成字體圖標及百度地圖 API。
在線演示
簡介:參考網易游戲《方舟生存天下》官網,使用 JS + CSS3 +...
參考網易游戲《方舟生存天下》官網,使用 JS + CSS3 + posterSwing + canvas-nest + scrollreveal,獨立研發并封裝視頻播放方案:全屏 + 自動播放 + 輪播。
在線演示
簡介:參考網易游戲《天下 3》官網,使用原生的 JavaScript、HTML5 和...
參考網易游戲《天下 3》官網,使用原生的 JavaScript、HTML5 和 CSS3,重點實現人物和場景動畫效果,封裝 common CSS 動效庫。
在線演示
簡介:參照《蒙娜麗莎》婚紗官網,使用 JS + CSS3 + Bootstrap + animate...
參照《蒙娜麗莎》婚紗官網,使用 JS + CSS3 + Bootstrap + animate + mplayer,實現了豐富的酷炫的動畫效果,封裝 common JavaScript 工具庫。
在線演示
簡介:參考《行行攝色》官網,使用 JS + CSS3 + easying + move-line...
參考《行行攝色》官網,使用 JS + CSS3 + easying + move-line + bundle + animatie,實現了炫酷的 3D 交互式動效,同時還封裝 tools JavaScript 工具庫,并獨立研發了風景照片特效。
在線演示
簡介:參考《哇噻網》官網,使用 JS + CSS3 + animate,實現了...
參考《哇噻網》官網,使用 JS + CSS3 + animate,實現了豐富精致的動畫效果,小資購物的情調展現的淋漓盡致,同時還封裝 common JavaScript 工具庫。
在線演示
簡介:參考《優必選官網》官網,使用 JS + CSS3 + animate,實現了...
參考《優必選官網》官網,使用 JS + CSS3 + animate,實現了商業級動畫效果,并根據業務封裝了星戰、地圖、服務、店鋪等多個 JavaScript 業務庫。
在線演示自學必看零基礎新版
免費領取全套視頻教程、技術解析、配套源碼、學習工具、學習筆記等
立即前往學習 >

270602人學習2023.04.04


294518人學習2023.01.31


85236人學習2023.09.04


129880人學習2023.06.07


80840人學習2022.05.20


99009人學習2023.11.06


183646人學習2023.07.04


132851人學習2023.05.08
課程大綱
基礎班
1. 網頁布局
高手班
1. 移動Web 2. JavaScript 3. 數據可視化看板項目 4. Vue.js 5. Vue2項目 6. Vue2進階項目 7. 神領物流平臺 8. 小程序&多端開發 9. 原生小程序項目 10. uni-app小程序項目 11. 鴻蒙應用開發 12. 鴻蒙應用開發項目 13. React.js
線上加薪課
1. React.js 高級 2. 多端跨平臺 3. 前端工程化 4. 前端服務化
HTML&JS+前端V8.6版本
課時:10天 技術點:68項 測驗:1次 學習方式:新型面授
借助PxCook工具,參照設計稿,能綜合使用HTML+CSS技術完成企業級小兔鮮兒電商項目PC端首頁開發
1. HTMLHTML 負責網頁的結構層,是網頁開發的基礎,從最簡單的網頁骨架搭建入手,使用常見的 HTML 標簽豐富網頁結構。
HTML基礎語法|排版標簽|路徑|多媒體標簽|鏈接標簽|列表標簽|表格標簽|表單標簽|布局標簽|語義化標簽|字符實體
2. CSS在 HTML 搭建的網頁結構基礎上,通過 CSS 選擇器 精準選擇標簽,使用外觀、盒模型相關屬性完成網頁全部內容,學習傳統浮動、定位等完成網頁布局,側重使用 Flex 布局技巧精準控制網頁布局,最終結合背景、圓角、陰影等裝飾屬性進一步美化網頁效果,達到能夠編寫企業級大型綜合網頁。
選擇器|外觀|文字|背景|標準流|三大特性|盒模型|偽元素|浮動|偽類|定位|圓角|陰影|透明|過渡|flex 布局
3. 企業級小兔鮮兒電商項目首頁制作借助PxCook工具,基于設計稿編寫網頁,確保網頁的高度還原,通過綜合運用 HTML + CSS 技術,按照實際項目開發流程,歸納開發技巧,提升綜合實戰水平,最終完成企業級小兔鮮兒電商項目PC端首頁開發。
精靈圖|文檔編碼|性能優化|布局技巧|SEO|性能優化|版心|設計稿|PxCook
課時:5天 技術點:18項 測驗:1次 學習方式:線下面授
1. 使用CSS高級特效,豐富網頁元素的呈現方式和效果| 2. 使用rem或vw、vh實現網頁元素寬高隨著視口變化等比縮放的效果| 3. 使用bootstrap框架布局響應式網頁
1. CSS高級特效使用css高級特效豐富網頁元素的呈現方式和效果。
字體圖標|2D轉換|3D轉換|動畫
2. 移動適配首先介紹Flex布局模型,實現移動端網頁的基本布局;再講解兩種移動端網頁適配不同分辨率的解決方案,并使用不同的解決方案制作網頁元素寬高隨著視口的變化而等比縮放的效果。
rem|vw/vh|Less基礎語法|視口|分辨率|二倍圖|移動適配|媒體查詢
3. 響應式學習響應式的原理,并使用bootstrap框架完成響應式網頁的布局。
媒體查詢|bootstrap框架|柵格系統|組件|響應式網頁布局
課時:20天 技術點:98項 測驗:0次 學習方式:線下面授
1. 掌握 JavaScript 核心語法,培養編程邏輯思維| 2. 掌握 DOM 和 BOM 對象的常用屬性和方法,能夠完成網頁常見的交互效果| 3. 掌握 JavaScript 底層工作機制和 ES6+ 高級特性,能夠高效實現業務邏輯| 4. 能夠使用 axios 實現 Ajax 操作,為后續項目課做好技術鋪墊| 5. 能夠運用 Git 管理前端項目,并且使用 Git 分支進行多人協同開發| 6. 能夠使用 Promise 與 async/await 高效的實現異步操作
1. JavaScript核心學習JavaScript核心語法規則,深入理解 ECMAScript 的知識體系及工作機制。
變量|基本數據類型|數據類型的轉換|運算符|if分支|switch分支|三元表達式|while循環|for循環|數組|函數|對象|內置對象|let|const|字面量|構造函數|單體對象|面向對象|原型 |解構|Object|剩余|展開|閉包|箭頭函數|Array |嚴格模式|繼承|防抖|節流|異常處理|深淺拷貝
2. WebAPI學習DOM和BOM對象的屬性和方法,以完成網頁常見的交互效果。
DOM樹|DOM對象|獲取元素|innerHTML|style|className|classList|間歇函數|延遲函數|事件監聽|鼠標事件|鍵盤事件|高階函數|環境對象|節點操作|事件流|事件委托|元素位置|BOM|window對象|swiper插件|本地存儲|自定義屬性|正則表達式
3. Ajax利用 axios 發起 Ajax 請求,實現前后端的數據交互。并講解 HTTP 請求的過程以及 Ajax 的底層原理。深入學習 JS 異步的底層原理,能夠使用 Promise 處理異步操作,并使用 async/await 簡化異步操作。
XMLHttpRequest |Promise|async/await|EventLoop 宏任務|微任務|客戶端與服務器|axios請求與響應報文|接口|form 表單|攔截器|FormData|文件上傳
4. Git能夠創建 Git 倉庫管理前端項目,基于 Git 分支進行多人協同開發,并且能夠把本地的 Git 倉庫同步到遠程碼云或 Github 倉庫中。
安裝和配置 Git|Git 本地操作的常用命令|.gitignore 忽略文件|Git 分支與常用命令|遠程倉庫的使用
課時:3天技術點:8項測驗:0次學習方式:線下面授
1. 掌握Echarts 各類型數據可視化圖表的應用| 2. 能夠根據需要求創建折線圖、K線圖、地圖等圖表| 3. 掌握前后端分離技術的實現方式并了解其意義| 4. 掌握使用token進行訪問鑒權功能實現

數據看板是一個數據可視化項目,通過折線圖、K線圖、柱狀圖等圖表形式歸納匯總大量數據,以實現更加直觀的數據表達效果。學員通過學習該項目,能夠掌握數據可視化、異步編程、實時數據獲取等技術解決方案,適合有基礎希望技能強化的IT人員繼續學習。
1. 基于 bootstrap 的響應式頁面布局方案| 2. 基于 echarts 的數據可視化解決方案| 3. 基于 token 的訪問權限控制解決方案
1.基于axios 實現網站注冊和登錄功能| 2.基于 Echarts 結合需求高度自定義不同類型的可視化圖表| 3.Ajax、數據渲染和服務端推送前后端分離技術的應用| 4.基于 token 的訪問權限控制功能
課時:28天 技術點:192項 測驗:0次 學習方式:線下面授
1. 通過 Vue2 和 Vue3 的核心知識學習,掌握企業開發中常見業務功能實現| 2. 通過深入 Vue 技術棧學習 vue-router vuex vant element-ui 等主流技術,掌握企業級項目開發方式,如移動端H5項目與PC端管理項目| 3. 掌握 qiankun 微前端技術,具備重構巨石應用的能力,實現技術棧無關開發方式| 4. 掌握 three.js web 3D技術,具備大屏3D可視化開發能力
1. 框架前置課掌握模塊化思想,npm包管理,webpack基礎,初探工程化開發。
Node.js安裝|fs模塊|path模塊|http模塊|npm|包配置文件|npm常用命令|模塊化概念|CommonJS|ES6Module|工程化開發概念|webpack基礎配置|dev-server|webpack插件|常用loader|babel
2. Vue2.x 核心運用Vue2.0全家桶核心內容實現開發中常見的功能,如購物車,經典列表、TodoMVC等。運用 Vant 開發移動端,運用element-ui開發PC后臺管理系統。
MVVM|SPA|Vue 調試工具|虛擬DOM|diff算法|指令系統|v-model原理|數據選項|生命周期 |樣式穿透|動態樣式|插槽|組件系統|組件通信|自定義指令|ref|動態組件|$nextTick|自定義事件|計算屬性|偵聽器|組件庫|組件封裝 |keep-alive|路由系統|導航守衛|vue-cli |vuex|vant|element-ui|路由懶加載
3. Vue3.x 核心掌握 Vue3 新特性、Vite 新一代構建工具、組合式 API、Pinia 等。
Vite|原生ESM|選項API|組合API|setup|生命周期|ref|reactive|toRef|toRefs|computed|watch|watchEffect|組件通信|依賴注入|ref 邊界|Pinia
4. 微前端掌握 qiankun 微前端庫,重構巨石應用、做到與技術無關。
qiankunJS|實現 JS 沙箱|樣式隔離|資源預加載,應用間通信,共用組件抽離
5. Three.js掌握 three.js web 3D技術,具備大屏3D可視化開發能力;
場景|攝像機|渲染器|坐標軸|GUI 工具|性能監視器|動效|進階網絡材質|燈光|Gsap 動畫庫|模型文件|相機位置|CSS 渲染器|clone 使用|內存釋放|模型壓縮|陰影貼圖|植入Vue3項目
6. Vue 原理掌握 Vue 底層原理
響應式數據原理 Vue2&Vue3|虛擬 DOM|Diff 算法|AST 抽象語法樹|Vue 響應式系統
課時:5天學習方式:線下面授
面經全端項目
極客園H5項目

面經系統,由面試經驗文章PC管理后臺,個人H5端面試文章瀏覽組成。學員學習該項目,能夠鍛煉對 Vue 完整技術棧的運用。同時該項目還涵蓋了 token 身份認證、Vue 組件庫、文件上傳、富文本編輯器等前端技術解決方案,移動端開發,適合剛入手 Vue 框架、希望通過項目開發來鞏固 Vue 基礎的前端開發者學習。
1. 掌握 element-ui 組件庫的運用| 2. 掌握 axios 以及攔截器的應用| 3. 掌握 Vuex 管理全局狀態的技術解決方案| 4. 熟練使用 vue-router 管理組件的切換展示| 5. 掌握 element-ui 中如何自定義表單的校驗規則| 6. 掌握文件上傳和富文本編輯器在 Vue 項目中的應用| 7. 掌握 Vant 組件庫的運用| 8. 掌握使用 postcss-px-to-viewport 實現移動端適配
1.token身份認證解決方案| 2.文件上傳解決方案| 3.富文本編輯解決方案| 4.表單驗證解決方案| 5.基于vant的移動端界面構建方案| 6.基于postcss-px-to-viewport移動端適配方案
1. 基于 vue-cli 創建工程化的 Vue 項目| 2. 基于 element-ui 組件庫快速實現項目布局| 3. 用戶注冊與登錄的業務解決方案| 4. 使用 Vuex 管理全局共享的數據| 5. 使用 axios 實現前后端的數據交互| 6. 基于 vant 組件庫快速構建移動端界面

「極客園」對標“CSDN”、“博客園”等競品,致力成為更加貼近年輕 IT 從業者(學員)的科技資訊類應用。 本項目是極客園移動端,主要涵蓋了H5端新聞資訊類項目的核心業務。包括首頁文章列表上拉加載與刷新,頻道管理,本地線上頻道管理,文章搜索,文章評論與回復,組件緩存,token過期與刷新處理,用戶權限攔截,個人信息修改解決方案。
進入項目體驗能夠獨立運用 vue2 + vant 搭建H5應用能力,能夠實現文章列表、頻道管理、評論與回復、用戶權限控制等特色業務。
1.使用vue-cli創建vue單頁應用解決方案| 2.使用vue-router實現前端路由解決方案| 3.使用vue-vuex實現狀態管理解決方案| 4.使用vant快速搭建移動界面解決方案| 5.使用json-bigint處理最大安全整數解決方案| 6.使用iconfont實現前端多色字體圖標解決方案| 7.使用dayjs處理相對時間計算解決方案| 8.使用soket.io實現即時通訊解決方案| 9.使用postcss-px-to-viewport 實現移動端適配解決方案
vue2 + vant + vuex + vue-router 全家桶|移動端項目搭建|vw 適配方案|Token 過期處理|動態編輯|上拉加載|下拉刷新|評論與回復|搜索功能|DayJS|數據持久化|圖片懶加載 |組件定制|組件封裝|性能優化|移動端1px像素|Icon處理|表單驗證|倒計時|攔截器|緩存組件封裝|websocket
課時:11天學習方式:線下面授
智慧園區微前端項目
人力資源項目1~2開發

黑馬智數是一個數字化園區管理項目,該項目后臺可以在線管理園區內的樓宇、企業、車輛和一體桿等資源,可視化大屏通過園區3D模型實時展示園區概況。學員通過該項目能學到如何用qiankun搭建微前端架構、用Echarts進行數據可視化、以及前沿的3D模型展示等技術方案。
進入項目體驗1.掌握Vue + Element技術棧在開發管理型后臺項目的技術開發能力| 2.具備角色、人員、權限類系統的設計整體設計及應用能力| 3.擁有Vue.js相關的技術要點及配套的插件,解決方案深度使用能力| 4. 具備使用 qiankun 搭建微前端項目的能力| 5. 具備使用 echarts、three.js 等圖形工具,開發 2D、3D數據可視化平臺能力|
1. 基于 element-ui 和 vue2 大型中臺項目開發解決方案| 2. 基于axios封裝請求工具模塊解決方案| 3. 基于token的前端登錄解決方案| 4. vuex分模塊持久化解決方案| 5. RBAC 項目權限控制解決方案| 6. 基于 qiankun 企業內中后臺項目的拆分維護| 7. 基于 three.js 的3D模型交互| 8. 多語言動態主題解決方案| 9. 無限列表滾動解決方案
vue-element-admin(請求模塊化,請求工具攔截,scss 樣式,布局組件)|Vuex 持久化(state,mutations,actions,getters 和 modules)|Vue CLI 配置(webpack)|反向代理|ElementUI 表單校驗(async-validator)|vue-router 導航守衛|token 認證|token 失效控制|角色管理業務|RBAC 權限|Vuex + 路由 + RBAC|動態路由|角色權限|混入 mixns|全屏(screenfull)|tabs 頁多頁簽組件|vue-i18n 國際化方案|history 路由模式的應用|樹形菜單 |element 列表的數據過濾|導入導出 Excel|el-upload 上傳第三方云服務器|打包性能分析|CDN 加速的實踐應用|組件封裝|業務組件封裝|three.js 模型加載和交互方案|qiankun 搭建微前端架構|Echarts 自定義可視化圖表|lodash|seamless-scroll 數據無縫滾動|行車管理|一體桿管理|企業管理|物業費管理

iHRM是一款基于SaaS平臺的人力資源管理系統, 企業通過該系統可以完成公司組織架構管理、員工管理、角色管理、權限管理(審批、考勤、社保)等,為企業的人力資源管理提供一站式解決方案。
進入項目體驗能獨立運用 vue-admin-template 搭建中后臺應用能力,能夠實現 rbac 權限管理,企業組織架構管理,審批、考勤、社保等特色業務。
1. 基于element-ui和vue2大型中臺項目開發解決方案2. 基于axios封裝請求工具模塊解決方案| 3. 基于token的前端登錄解決方案| 4. vuex分模塊持久化解決方案| 5. RBAC大型中臺項目權限控制解決方案| 6. excel批量導入導出解決方案| 7. 上傳組件封裝解決方案| 8. 多語言動態主題解決方案| 9. 樹形結構處理解決方案| 10. 基于 qrcode 的掃碼登錄解決方案| 11. 基于高德地圖的電子圍欄解決方案| 12. 基于cropper.js 的圖像裁剪解決方案| 13. 基于輪詢的消息通知和群發解決方案
vue-element-admin(請求模塊化,請求工具攔截,scss 樣式,布局組件)|Vuex 持久化(state,mutations,actions,getters 和 modules)|Vue CLI 配置(webpack)|反向代理|ElementUI 表單校驗(async-validator)|vue-router 導航守衛|token 認證|token 失效控制|角色管理業務|RBAC 權限|Vuex + 路由 + RBAC|動態路由|角色權限|混入 mixns|工作日歷|Echarts 雷達圖 |全屏(screenfull)|tabs 頁多頁簽組件|vue-i18n 國際化方案|history 路由模式的應用|樹形菜單 |element 列表的數據過濾|導入導出 Excel|Excel 復雜型表頭|PDF 打印(vue-print-nb)|el-upload 上傳第三方云服務器|打包性能分析|CDN 加速的實踐應用|組件封裝|業務組件封裝|掃碼登錄|電子圍欄|頭像裁剪|消息群發|員工考勤
課時:4天技術點:24項測驗:0次學習方式:團隊實戰
能夠多開發協作共同完成基于 vue-admin-template 搭建企業級中后臺項目,能獨立分析需求并按需求實現功能,能夠解決測試過程中發現的BUG、掌握完整的業務開發流程,完成基礎數據管理、車輛管理、訂單和運單管理、調度管理等特色業務。

基于Vue2和ElementUI開發的神領物流平臺對標主流快遞物流公司的TMS系統,包含運輸任務管理、訂單管理、線路管理以及運費管理等核心業務。TMS系統能夠對車輛、駕駛員、線路等進行全面詳細的統計考核,能大大提高運作效率,降低運輸成本。
進入項目體驗1. 基于 vue-admin-template 企業級中后臺模板方案| 2. 基于 echarts-liquidfill 液體圖表解決方案| 3. 基于 vue-baidu-map 地圖業務解決的方案| 4. 基于 mockjs 的前端數據模擬方案| 5. 基于 vue-treeselect 樹形下拉框解決方案| 6. 基于 vuex 的狀態管理解決方案
vue2 + element + vue-router + vuex 全家桶| vue-admin-template中后臺模板|echarts 圖表|echarts-liquidfill 液體圖表|mockjs 數據|vue-treeselect 樹形下拉框|機構管理|機構作業范圍|運費管理|車型管理|車輛列表|回車登記|快遞員管理|司機管理|排班管理|訂單管理|運單管理|運輸任務管理|線路管理|取件作業管理|派件作業管理
課時:16天 技術點:87項 測驗:0次 學習方式:線下面授
1. 掌握原生小程序開發,能夠獨立完成原生小程序項目開發。 2. 掌握 uni-app 多端框架,能夠獨立開發小程序和其他端的開發。
1. 原生小程序了解小程序開發的一般流程序,熟悉小程基礎組件的使用,能夠基于 wxml 和 wxss 實現小程序的界面布局,基于模板的數據綁定實現數據的動態渲染,基于 API 實現與服務端的數據通信,以及熟悉其它高級 API 的使用。
賬號申請|開發工具|工程目錄|項目配置|屏幕適配|資源托管|字體圖標|數據綁定|事件處理|生命周期|場景值|模塊化|網絡請求|路由|WXS|模板|組件|UI 框架|表單|Promise
2. uni-app理解 uni-app 實現跨平臺開發的原理機制,理清單文件組件與原生小程序組件的對應關系,以及 uni-app 開發小程序時開發時與原生小程序的差異。
腳手架|項目配置|單文件組件|生命周期|條件編譯|計算屬性|跨平臺支持|less|sass|組件通信
課時:4天學習方式:線下面授
享+生活原生小程序項目
智慧商城原生小程序項目

享+社區是一個生活類的小程序項目,主要服務于小區業主,為其提供生活家電報修、訪客門禁通行的的功能,該項目主要包含房屋管理、報修管理、訪客管理、用戶管理、通知管理等功能模塊,技術棧以原生小程序技術為主配合了 Vant 組件庫。
1. 掌握開發原生小程序項目能力| 2. 掌握微信請求工具封裝和使用| 3. 掌握微信用戶登錄和登錄狀態檢測解決方案| 4. 掌握基于騰訊位置服務實現地理定位檢索| 5. 掌握基于微信二維碼服務實現訪客通行證
1. 微信小程序 vant 組件解決方案| 2. 微信請求工具解決方案| 3. 微信用戶登錄和登錄狀態檢測解決方案| 4. 騰訊位置服務實現地理定位檢索解決方案| 5. 微信二維碼服務解決方案
自定義組件|Vant 組件庫|getApp|getCurrentPages|封裝 http 模塊|rich-text 渲染富文本|登錄狀態檢測|短信驗證碼|validate 數據校驗|騰訊地理定位|逆地址解析|圖片上傳|房屋維護|SwipeCell 滑動單元格|訪客維護|生成二維碼|自定義分享和轉發|在線報修

智慧商城是對標綜合品類的網上商城項目,用戶可以方便快捷的網上購物,使用原生微信小程序技術開發。項目包括首頁,商品分類,商品詳情,登錄,購物車,用戶中心,訂單等電商核心模塊。
能夠充分利用原生微信小程序框架,獨立開發電商項目的首頁,商品分類,商品詳情,登錄,購物車,用戶中心,用戶訂單等核心電商模塊。
1.基于原生小程序開發方案| 2.小程序路由管理方案| 3.小程序網絡請求和文件上傳封裝| 4.小程序自定義組件封裝| 5.小程序 tabBar 角標處理| 6.適配安全區的導航欄封裝| 7.使用 vant-weapp 組件庫快速搭建界面| 8.使用 mobx 全局狀態管理| 9.項目分包等10+優化方案
小程序運行環境|原生配置項|框架接口|原生組件|自定義組件|第三方組件庫|npm 模塊管理|模板語法|生命周期|路由系統|事件系統|雙向綁定|狀態管理|組件通訊|網絡請求|文件上傳|本地存儲|分包加載|按需注入|業務域名配置|開發調試
課時:9天學習方式:線下面授
優醫問診 uni-app 項目
小兔鮮電商小程序項目

優醫問診是一個連接醫生和患者的移動醫療行業H5應用,通過高效、快速的在線問診服務,為患者提供健康幫助,涵蓋了找醫生、快速問診、開藥門診、疾病查詢,健康百科等功能。該項目基于HBuilderX 使用 uni-app 開發跨端應用的能力,能夠完成多端兼容、打包App、原生界面開發、地理定位、路徑規劃、即時通信。
1.能夠開發跨平臺的小程序| 2.能夠獨立開發小程序項目| 3.掌握微信登錄的實現方式| 4.掌握微信支付的實現方式
1.多端跨平臺開發解決方案| 2.小程序微信登錄實現方案| 3.小程序微信支付實現方案| 4.下拉刷新/上拉加載交互實現方案| 5.數據緩存實現方案
1.uni-app跨平臺開發框架| 2.uni-app插件市場| 3.組件封裝及自動導入| 4.微信支付/登錄| 5.pinia 狀態管理| 6.基于vue3 技術實踐方案| 7.小程序云開發

小兔鮮兒是一個經典的電商類小程序項目,包括商品、用戶、購物車、訂單等核心功能模塊,采用 uni-app 框架做為跨平臺小程序開發方案,并綜合運用了原生小程序的組件化、模塊化、網絡請求、本地存儲、微信登錄、微信支付等技術,小兔鮮項目以企業的需求為基礎,有針對性的對課程進行設計,學習本課程不僅能夠培養學員的實踐能力,還可以為就業提供有利的支撐。
能夠基于 uni-app 多端框架和 Vue3 技術棧,掌握獨立開發可兼容微信小程序端、H5端、App 三個主流端的能力,能夠實現電商項目的首頁,商品分類,商品詳情,SKU選品,購物車,微信登錄,用戶中心,用戶訂單等核心電商模塊
1. 小程序 uni-app 跨平臺開發解決方案| 2. 小程序微信登錄|微信支付解決方案| 3. 多端網絡請求|文件上傳封裝| 4. 下拉刷新|上拉加載交互實現方案| 5. 多端兼容|調試|打包的解決方案| 6. 使用 pinia 全局狀態管理和多端持久化方案| 7. 使用 uni-ui 組件庫和自動導入解決方案| 8. 自定義組件封裝解決方案| 9. uniCloud 云開發解決方案
uni-app 框架|uni-ui 組件庫|uni 插件市場|HbuilderX 使用|VS Code 開發配置|Vue3 組合式API|路由跳轉|路由傳參|Pinia 多端持久化存儲|多端網絡請求封裝|多端文件上傳|自定義組件封裝|組件通訊|上拉加載|下拉刷新|骨架屏|微信登錄|微信支付|跨端兼容|跨端調試|跨端打包|uniClound 云開發
課時:22天 技術點:132項 測驗:0次 學習方式:線下面授
1. 掌握鴻蒙ArkTS范式語?開發基礎, 使?ArkUI進?鴻蒙原?應?界?設計開發| 2. 掌握鴻蒙ArkTS組件開發,組件封裝,組件復?,組件傳值,組件更新,State模型,事件處理,?絡請求,原?能?應?能項?基礎開發能?,掌握鴻蒙任務管理、線程管理、萬能卡?、數據管理、分布式應?等,實現代碼?次開發多端部署的能?| 3. 能夠掌握鴻蒙低代碼開發,能夠掌握云服務提供的獨???、免安裝等便捷服務| 4. 掌握端云一體化工程概覽、工程創建及配置、端云一體化組件集成、云函數開發及使用、云數據庫開發和使用、一鍵式部署云工程的能力
1. 鴻蒙應用開發掌握鴻蒙應用開發核心技能:ArtTS語言核心聲明式UI方式,掌握鴻蒙常用能力集,掌握鴻蒙APP開發能力,掌握鴻蒙混合應用開發,掌握元服務和端云一體化鴻蒙開發能力。
@Entry ??修飾符|@Component 組件修飾符|@Styles 樣式復?|@Extends 系統組件擴展|@State 組態|stateStyles 樣式多態|VP虛擬像素|條件渲染|循環渲染|復雜狀態|線性容器|?線性容器|@Prop 單向|@Link 雙向|@Provide 注?狀態|@Consume 消費數據|@Observed 深度監聽|@ObjectLink 嵌套對象|數組對象 UI 更新|端云?體化?程概覽|?程創建及配置|端云?體化組件集成|云函數開發及使?|云數據庫開發和使?|?鍵式部署云?程
課時:9天學習方式:線下面授
鴻蒙應用-美蔻商城
鴻蒙應用-神領物流

美蔻商城是一個"一對多"的電商購物應用,提供在線購物的核心服務,涵蓋了商品列表、商品詳情、購物車、商品評價、訂單管理等功能。該項目基于鴻蒙一對多開發范式,采用了三層工程架構配合多種UI適配方式,最終實現"一次開發,多端部署的核心目標",同時也應用了鴻蒙系統的多種能力,比如多媒體技術,支付能力、混合開發等等。
進入項目體驗1. 掌握 ArkTS 與 ArkUI 核心語法,搭建鴻蒙應用界面| 2. 基于 http 模塊封裝 request 工具函數,實現網絡管理| 3. 基于 router 模塊實現路由封裝,實現訪問權限控制| 4. 掌握自定義組件封裝,實現LoadingDialog、Skeleton、MiniCalendar等組件| 5. 基于 ArkTS 接口查詢設備,實現手機和平板適配
1. 掌握三層架構的項目搭建方式| 2. 掌握通用項目請求工具Logger工具的封裝| 3. 掌握在線購物的核心業務流程| 4. 掌握基于鴻蒙的圖片視頻壓縮技術| 5. 掌握基礎的Hybird混合開發技術| 6. 掌握分布式數據存儲| 7. 掌握拍照、視頻等原生能力| 8. 掌握服務卡片開發| 9. 掌握設備斷點多端適配技術
1. 一次開發,多端部署| 2. 三層工程架構| 3. 設備斷點適配| 4. 電商核心業務| 5. Hybrid混合開發| 6. WLAN和多媒體技術使用| 7. 華為的應用生態使用
.png)
神領物流司機端,主要提供提貨交貨及車輛信息上報等功能。包含用戶名密碼登錄、提貨、在途、已完成、公告、系統通知、車輛信息、任務數據、系統設置等功能。采用 HarmonyOS的ArkTS 版本進行開發。
進入項目體驗能夠基于HarmonyOS提供的ArkTS語言范式去開發鴻蒙生態的手機應用,手機端登錄、待提貨、在途導航、已完成、異常上報、消息獲取、系統設置、圖片上傳、等物流行業相關的特色業務
1. 基于Harmony移動原生應用的架構和設計方案| 2. 基于ArkTS中各類組件的布局-開發設計方案| 3. ArkTS組件通信協同封裝等狀態處理方案| 4. 基于ArkTS原生能力調用的解決方案| 5. 基于ArkTS中網絡請求的統一處理方案| 6. 基于鴻蒙設備適配的統一解決方案
HarmonyOS基于ArkTS范式開發|目錄拆解|原生組件使用|組件封裝集成|原生能力調用|統一權限處理|設備適配|WebView嵌入調用|列表下拉刷新 上拉加載|組件通信|路由跳轉|參數傳遞|文件上傳|沙箱文件處理|多組件復用|開發調試|性能優化
課時:9天 技術點:80項 測驗:0次 學習方式:線下面授
通過 React + Hooks + Redux Toolkit 的學習,實現多種業務場景下的功能開發,如 B站評論、知乎頻道管理、美團外賣、記賬本等業務功能
1. React 核心技術基于 React 腳手架(create-react-app)搭建React項目,掌握JSX語法搭建頁面結構,使用函數組件實現組件化開發,掌握組件通訊在項目開發中的使用。
create-react-app(CRA)|JSX|條件渲染|列表渲染|樣式處理|組件化開發|函數組件|useState Hook|狀態不可變|事件綁定|事件對象|受控組件|useRef DOM操作|組件通信|父傳子|子傳父|兄弟組件通訊|狀態提升|跨組件通訊|Context|useContext
2. Hooks 深入+路由掌握 useEffect Hook 的應用,掌握 useRef Hook 的高級用法,理解 Hooks 原理,掌握 react-router-dom 的應用。
useEffect|useRef 高級用法|useRef 保持引用不變|組件更新機制和特點|驗證碼登錄倒計時|Hooks 原理|React 路由|Route|Routes|BrowserRouter|useRoutes|404頁面|編程式導航 useNavigate|子路由|路由嵌套
3. Redux +中間件 + Redux Toolkit掌握 React 最常用狀態管理工具 Redux 的基本使用,使用 react-redux 鏈接庫在 React 中使用 Redux,掌握 Redux 中間件 redux-thunk 用來處理異步請求,掌握 Redux Tookit 簡化 Redux 的使用。
狀態管理流程|action|dispatch|store|reducer|redux-thunk中間件|combineReducers|react-redux|Redux Toolkit |Redux 調試工具|Redux 數據流|createAsyncThunk|基于Promise的thunk狀態|immer
4. 記賬本案例利用 React + Hooks + Redux Tookit 實現記賬本案例,對整個 React 階段所學內容進行練習,驗證我們是否掌握了 React 開發能力。
組件庫 antd-mobile|路由|axios 數據請求|記賬頁面|月度收支頁面|全部賬單頁面|useMemo Hook|自定義 Hooks|狀態邏輯復用|json-server 數據接口
課時:118天 學習方式:線上學習
進軍大廠必備,結合 TypeScript+Hooks 和函數式編程思想完成項目開發。
1. TypeScript 基礎理解類型系統 理解并能使用泛型 了解類型的推斷過程 了解類型的高級用法,能理解代碼
靜態類型 | 基礎類型和對象類型 | 類型注解和類型推斷 | 函數相關類型 | 數組和元組 | Interface 接口 | 類 | 繼承 | 構造器 | Setter 和 Getter | 抽象類
2. TypeScript 高階語法理解類型系統 理解并能使用泛型 了解類型的推斷過程 了解類型的高級用法,能理解代碼
聯合類型和類型保護 | Enum | 函數泛型 | 類中的泛型 | 命名空間 | 模塊化 | 描述文件
3. Hooks理解 Effect Hooks 和 State Hooks 設計思想 理解 Hooks 應用場景 掌握使用 Hooks 封裝一些組件
useState | useEffect | useContext | 自定義 Hooks
4. 函數式編程掌握 JavaScript 函數式編程范式,為閱讀前沿框架源碼,學習框架設計思想做儲備,例如:React、RxJS、cycleJS、lodashJS、underscoreJS 等。
純函數 | 柯里化 | 函數組合 | Point Free | 聲明式與命令式
5. Redux 中間件理解業內比較主流的 2 種數據管理設計思想 掌握如何運用合適的數據管理工具在項目 能通過查看源碼對項目做一些性能優化
React-Redux | redux-thunk | redux-saga
6. 小兔鮮兒后臺管理項目掌握基于 React 組件化技術解決方案 掌握結合 Redux 狀態管理 掌握用戶權限解決方案 掌握 AI 智能推薦方案 掌握秒殺 / 拼團 / 砍價方案 掌握物流追蹤方案 掌握數據導出方案 掌握第三方支付方案 掌握即時通訊方案 掌握短信服務方案 掌握流媒體方案 掌握單點登錄方案 掌握服務提醒方案
react 組件邏輯復用 | hooks 與組件生命周期 | useState | useEffect | useContext | useMemo 性能優化 | react-router-dom | redux | redux-thunk | useReducer | 環信 | 百度push | 微軟小冰
課時:124天 學習方式:線上學習
高級前端工程師必備技能,真正實現一套代碼多端運行,減少開發成本,提高開發效率。
1. Flutter 小兔鮮兒項目掌握 Flutter 開發環境搭建 掌握 Dart 語言基礎 掌握 Flutter 常見的布局方式 理解組件的概念及分類 掌握基礎組件、容器類組件、可滾動組件、功能性組件的應用
開發環境搭建 | Dart 入門 | StatelessWidget | StatefulWidget | 布局 | 路由和導航 | 手勢 | 事件 | 資源文件 | 生命周期 | 拍照和圖片 | 動畫 | 網絡請求 | 列表組件 | 屏幕適配 | 混合開發 | 性能優化 | Plugin | 打包發布
2. 小兔鮮兒原生小程序精講理解 Taro 實現跨平臺開發的原理機制 理解單 JSX 組件與原生小程序組件的對應關系 理解 Taro 開發小程序與原生小程序的差異 掌握原生小程序消息推送方案 掌握原生小程序多線程方案 掌握原生小程序云開發等高級方案
腳手架 | 項目配置 | 編譯配置 | 條件編譯 | 適配 | 跨平臺支持 | sass | 組件通信 | 分包加載 | 消息推送 | 多線程 | 插件 | 云開發
3. PWA了解 PWA 能夠實現通過 PWA 技術強化 H5 網頁的原生特性 了解當前 PWA 技術的瀏覽器兼容情況
PWA 簡介與優點 | PWA 背后的技術與原理 | PWA 現狀 | manifest | serviceWorker | 消息推送的實現 | PWA 瀏覽器兼容情況
課時:9天 學習方式:線上學習
高級前端工程師必備技能,在項目開發中實現自動化、規范化、組件化、模塊化。
1. webpack 核心學會 webpack 的配置 理解 webpack 的作用與原理 上手項目的打包過程配置 擁有工程化的前端思維 掌握前端工程化的常見工具及工作原理 了解 webpack 性能優化 了解 webpack 中的 tapable 了解 AST 的應用 深入學習 webpack 原理,手寫 webpack
基本配置 | loader | plugin | sourc map | HMR | Shimming | CodeSplitting | TreeShaking | Caching | 性能優化 | 多頁應用 | PreLoading | PreFetching
2. 腳手架工具掌握 vue-cli 及相關配置 掌握 vue-cli 初始化單頁及多頁項目 掌握使用 create-react-app 搭建項目 了解 create-react-app 的原理 掌握 angular-cli 搭建項目 了解 angular-cli 的原理 掌握一個基礎 cli 的功能實現
vue-cli | create-react-app | angular-cli | CLI 原理
3. git flow 全流程掌握提交相關:git rebase/git commit/git reflog/git log 掌握子模塊: submodule/subtree 掌握分支管理:git fetch/git checkout/git merge 掌握重置及回退:git reset/git checkout/git rm 掌握多人協同 git 工作流 掌握 git 常見的分支管理命令
rebase | commit | reflog | log | submodule | subtree | fetch | checkout | merge | reset | checkout | rm | mv | branch | switch | git flow
課時:33天 學習方式:線上學習
1. Koa / eggKoa / egg / 中間件
對 Egg 的功能有全面的理解 | 掌握使用 Egg 完成項目 | 理解 Koa 的核心設計思想 | 掌握 Koa 的中間件編寫
2. NoSQLRedis / MongoDB
理解 redis 核心概念與使用 | 能使用 redis 運用到項目中 | 理解 MongoDB 核心概念與使用 | 能使用 MongoDB 運用到項目中
3. 性能監控服務端日志收集系統設計 接入第三方監控平臺 服務端錯誤預警 分析用戶行為 建立用戶畫像
理解服務端日志收集系統設計 | 掌握接入第三方監控平臺 | 掌握對服務端錯誤預警 | 前端異常上報 | 用戶 PV/UV 統計 | 頁面加載時間統計 | 用戶點擊行為統計 | 接口請求日志統計 | 接口請求耗時統計 | 靜態資源加載異常統計 | 實現 JS 頁面截圖 | JS 報錯實時監控統計分析 | 詳情分析和代碼定位 | 靜態資源加載異常實時監控 | 靜態資源加載異常的統計分析 | 接口請求報錯實時監控 | 接口請求報錯的統計分析 | 用戶 PV/UV 實時統計 | 記錄回放功能(詳細記錄用戶使用的足跡) | 7 日內留存數據分析 | 版本號分析,瀏覽器分布,等信息分析 | 分析頁面加載性能數據
4. SSRSSR 運行原理 SSR 環境搭建 緩存和 stream 性能優化
理解 SSR 運行原理及為什么需要使用 SSR | 掌握 SSR 環境搭建 | 掌握使用緩存和 stream 對 SSR 進行優化 | 掌握 Nuxt.js / Next.js 的應用
課程名稱:主要針對:主要使用開發工具:
課程名稱
HTML&JS+前端
課程推出時間
2023年11月15日
課程版本號
8.6
主要使用開發工具
VSCode
課程介紹
優勢一:課程升級深度調研市場需求,Vue、React提升和小程序提升,打造多方向發展的前端工程師。
優勢二:順應市場變化,緊跟宏觀戰略方向,推出鴻蒙應用開發課程,培養 HarmonyOS 應用開發工程師。
優勢三:覆蓋Vue2全家桶、Vue3+TypeScript、React+TypeScript、原生小程序,uni-app多端開發等實用技術,滿足90%企業對前端工程師的需求。
優勢四:研究院精心打造超大項目庫,多行業多領域項目覆蓋主流行業,項目課程天數占比60%以上,課程覆蓋主流就業領域,讓學生達到心儀企業的項目經驗要求。
優勢五:多場景高效學習方式,短時間掌握實用技術。老師講法精進,課程清晰明了;教和練結合,實操促進吸收;每日作業,夯實學習成果;階段項目實戰,學以致用。
優勢六:課程研發團隊有積極參與開源貢獻的老師們,有 vant 核心成員周老師,有 antd-mobile 合作者劉老師,有 uni-app 開源貢獻蘇老師,為課程賦能。
1
新增面試寶典鴻蒙項目(ArkTS + ArtUI)
1
新增Three.js黑馬智數大屏項目(Vue3 + Three.js + Blender模型)
1
新增React+TS項目課程(React + TypeScript + Zustand)
1
新增智慧商城小程序項目實戰(原生小程序 + VantUI)
1
新增優醫問診uni-app多端項目(Vue3 + uni-app + HbuilderX)
1
新增Vue核心階段和TypeScript階段每日作業
1
優化優醫移動端二次開發項目(Vue3 + TypeScript + Pinia + Vant4 + Vite)
1
優化神領物流團隊實戰(Vue3 + ElementPlus組件庫 + 自研模版)
1
優化Ajax階段、Git數據可視化階段、框架前置階段每日作業
1
優化JS核心階段、WebAP階段每日作業
1
優化基礎班階段、移動web階段每日作業
1
友情提示更多學習視頻+資料+源碼,請加QQ:2632311208。
課程名稱
HTML&JS+前端
課程推出時間
2023年4月17日
課程版本號
8.5
主要使用開發工具
VSCode
課程介紹
優勢一:課程升級深度調研市場需求,Vue、React提升和小程序提升,打造多方向發展的前端工程師。
優勢二:覆蓋Vue2全家桶、Vue3+TypeScript、React+TypeScript、原生小程序,uni-app等實用技術,滿足90%企業對前端工程師的需求。
優勢三:研究院精心打造超大項目庫,多行業多領域項目覆蓋主流行業,項目課程天數占比60%以上,課程覆蓋主流就業領域,讓學生達到心儀企業的項目經驗要求。
優勢四:多場景高效學習方式,短時間掌握實用技術。老師講法精進,課程清晰明了;教和練結合,實操促進吸收;每日作業,夯實學習成果;階段項目實戰,學以致用。
優勢五:項目研發團隊精心研發,來自某里、某滴、某度等公司的前端工程師給項目帶來了最佳實踐和眾多解決方案。
優勢六:課程研發團隊有積極參與開源貢獻的老師們,有vue開源貢獻的周老師,有 antd-mobile 合作者劉老師,有uni-app開源貢獻蘇老師,為課程賦能。
1
新增享+原生小程序項目(原生小程序+VantUI)
1
新增神領物流團隊實戰(Vue2 + ElementUI組件庫 + vue-admin-template)
1
新增智慧園區項目(Vue2 + qiankun + Vue3 + echarts + 3D模型)
1
新增4大實戰項目(極客園H5、人力資源中臺、小兔鮮PC前臺、神領物流司機App)
1
新增Vue框架原理課程、就業加強課程
1
優化優醫移動端項目(Vue3 + TypeScript + Pinia + Vant4 + Vite)
1
優化Vue核心技術課程與案例
1
優化Ajax、Git、數據可視化、框架前置階段課程與案例
1
優化JS核心、WebAPI、JS進階課程與案例
1
優化基礎班、移動web課程與案例
1
刪除黑馬面面團隊實戰
課程名稱
HTML&JS+前端
課程推出時間
2022年7月8日
課程版本號
8.0
主要使用開發工具
VSCode
課程介紹
優勢一:課程升級深度調研市場需求,Vue、React提升和小程序提升,打造多方向發展的前端工程師。
優勢二:覆蓋Vue2全家桶、Vue3+TypeScript、React+TypeScript、原生小程序,uni-app等實用技術,滿足90+企業對前端工程師的需求。
優勢三:研究院精心打造超大項目庫,多行業多領域項目課程主流行業全覆蓋,項目課程天數占比60%以上,課程覆蓋主流就業領域,讓學生達到一線大廠的項目經驗要求。
優勢四:多場景高效學習方式,短時間掌握實用技術。老師教法培訓,課程清晰明了;教和練結合,實操促進吸收;每日作業,夯實學習成果;階段項目實戰,學以致用。
1
新增數據看板項目(Bootstrap + Echarts)
1
新增面經全端項目(Vue2 + Vuex + ElementUI組件庫 + Vant組件庫)
1
新增優醫移動端項目(Vue3 + TypeScript + Pinia + Vant組件庫)
1
新增小兔鮮兒電商小程序項目(uni-app + Vue3 + TypeScript)
1
優化JavaScript階段課程與案例
1
優化Ajax和Node.js階段課程與案例
1
優化極客園PC端項目(TypeScript + React + Umi + dva + antd-pro組件庫)
1
刪除刪除JQuery課程內容
課程名稱
HTML&JS+前端
課程推出時間
2021.09.28
課程版本號
7.6
主要使用開發工具
VSCode
課程介紹
課程升級對接企業招聘需求,Vue+React雙重保障,目標不止于就業,而是讓你成為企業高薪招聘的“搶手”人才。
課程內容覆蓋前端主流技術棧,Vue2全家桶(Vuex、vue-router、element-ui、vue-element-admin)、Vue3新特性、TypeScript實戰、React全家桶(Hooks、Redux、react-router、ant design、antd-mobile),豐富項目庫,提供多行業多領域項目課程,項目課程天數占比為 60%+,讓學生達到一線大廠的項目經驗要求。
1
新增TypeScript課程(TypeScript結合主流技術的應用)
1
新增極客園PC端項目(React+Hooks+Redux+ant design組件庫)
1
新增極客園移動端項目(TypeScript+React+Hooks+Redux+antd-mobile組件庫)
1
新增資訊后臺管理項目 (Vue+Vuex+element-ui組件庫)
1
新增PC端和移動端網頁布局項目5個+(主流布局技巧+適配方案)
1
優化小兔鮮兒電商前臺項目 (Vue3技術棧)
1
優化人資中臺項目(Vue+Vuex+element-ui組件庫+vue-element-admin)
1
優化立可得項目(Echarts+Ajax)
1
刪除黑馬頭條移動端項目(Vue2技術棧)
1
刪除大事件項目(Layui)
課程名稱
HTML&JS+前端
課程推出時間
2020.07.11
課程版本號
7.0
主要使用開發工具
VSCode、HBuilder X
課程介紹
專為培養和打造高級軟件工程師高含金量課程重磅推出,課程升級顛覆培訓行業。
行業推出全端跨平臺項目并且業務在全端貫通。
超大項目庫,多行業多領域項目課程,主流行業全覆蓋,其中項目課程天數占比為 190 天,課程覆蓋 7 大主流就業領域,讓學生達到一線大廠的項目經驗要求。
專為高級前端工程師定做的 9 天前端工程化課程,包括:模塊化、組件化、性能優化、規范化、自動化,定制腳手架及性能方案,提升團隊開發效率。
1
新增小兔鮮兒電商前臺 (Vue.js 技術棧)
1
新增辦公管理人資中臺(Vue.js 技術棧)
1
新增黑馬頭條 H5 項目 2.0(Vue.js 技術棧)
1
新增品優購 2.0(uni-app)
1
新增好客租房 H5 項目 2.0(React.js 技術棧)
1
新增小兔鮮兒電商后臺 (React.js 技術棧 TypeScript + Hooks)
1
新增探花交友 (React Native)
1
小兔鮮兒移動App (Flutter 技術棧)
1
新增小兔鮮兒小程序 (原生小程序)
1
新增Febo 性能監控(核心模塊:React.技術棧 插件:Vue.js技術棧)
1
新增小兔鮮兒宣傳頁 (SSR)
1
刪除黑馬頭條自媒體管理平臺(Vue.js 技術棧)
1
刪除品優購電商 1.0(wepy)
1
刪除好客租房后臺管理系統(React.js 技術棧)
課程名稱
HTML&JS+前端
課程推出時間
2019.6.1
課程版本號
6.5
主要使用開發工具
Sublime、WebStorm、VSCode
課程介紹
課程在6.0的基礎上,為了適應企業的需求優化基礎知識的講解并大幅度延長Vue的課時。基礎階段突出編程的交互性,Vue課程中項目由1變2,增加MVVM框架原理、SSR服務端渲染、混合app開發等,并加強狀態管理vuex的應用。React項目好客租房優化項目功能和界面美化。
1
新增 黑馬頭條自媒體管理平臺(Vue.js技術棧)
1
新增黑馬頭條移動Web項目(Vue.js技術棧)
1
新增好客租房后臺管理系統(React.js 全套技術棧)
1
新增 好客租房移動 Web 項目(React.js 全套技術棧)
1
新增 網頁應用案例(待辦事項列表、購物車、微博發布等)
1
新增網絡編程講法優化和部分案例
課程名稱
HTML&JS+前端
課程推出時間
2018.9.10
課程版本號
6.0
主要使用開發工具
Sublime、WebStorm、VSCode
課程介紹
課程增加了項目課程和應用型技術課程的時長,以培養具備企業真實項目經驗的程序員為目標,從編程基礎階段培養學生企業級編碼規范和業務實現能力,以Node.js為依托培養服務端概念和HTTP通訊協議,讓學員能夠適應前端行業的快速發展。后期以流行框架為主,通過超長的企業級全終端項目實戰培養具有3年工作經驗的前端開發人員。再加以時下火熱的微信小程序和小游戲拓展學生的就業寬度。商業項目團隊協作實戰階段,讓學員無需過渡期直接適應真正的企業開發。
1
新增品優購全端電商項目(管理系統、PC端、移動端、小程序)
1
新增 好客租房移動 Web 項目(React.js 全套技術棧)
1
新增 近百套行業項目解決方案庫
1
新增小程序加小游戲就業課
1
新增 企業級團隊項目實戰
課程名稱
HTML&JS+前端就業班課程
課程推出時間
2018.2.26
課程版本號
5.0
主要使用開發工具
Sublime、WebStorm、VSCode
課程介紹
以品優購項目平臺為驅動貫穿整個課程,包括品優購PC端項目、品優購移動端項目、品優購后臺管理項目、品優購微信項目。讓學生能夠體會完整的項目開發流程。除課程更新外,還配以助教的實施體系(助教課程體系、強制自習、團隊項目、技術面試)
1
新增基礎班新增品優購整套項目的靜態頁面制作
1
新增 前端工程化完成品優購移動端項目
1
新增JavaScript和DOM階段的課程優化部分案例,培養學生通過代碼完成業務的能力
1
新增微信小程序的案例更新為品優購項目
1
新增 vue項目更新為品優購的后臺管理系統
課程名稱
HTML&JS+前端就業班課程
課程推出時間
2017.7.12
課程版本號
4.0
主要使用開發工具
Sublime、WebStorm、VSCode
課程介紹
本次課程更新主要增加服務端編程語言PHP加強學生理解客戶端/服務器、動態網站以及網絡通信等后端開發的相關概念。并且能夠熟悉PHP的基礎語法,可以操作MySQL數據庫,能夠開發簡單的動態頁面和后臺接口。培養更懂后端的前端開發人員。
1
新增 PHP&MySQL課程,培養更懂后端的前端開發人員
1
新增 阿里百秀項目,結合前端渲染和后端渲染
1
新增HTML5的宣傳頁面
1
新增 移動端電商項目
1
新增JavaScript高級課程優化,增加貪吃蛇游戲
課程名稱
HTML&JS+前端就業班課程
課程推出時間
2017.03.01
課程版本號
3.0
主要使用開發工具
WebStorm、Sublime
課程介紹
本次課程更新注重理論到實踐的變化,從就業班開始培養學生把理論到實踐過程的培養,讓學生學習完JavaScript能夠自己動手開發插件,不僅僅停留在使用的層面。增加市面上流行的vue.js框架,并結合項目實戰,從0到1的完成項目,直至打包上線。
1
新增 博學谷項目,從無到有開發一個完整項目,從項目構建到上線
1
新增canvas課程中新增游戲的案例
1
新增 微信小程序開發
1
新增webpack1.x升級到webpack2.x,webpack和gulp集成構建項目
1
新增 ajax課程更新部分更實用的案例
課程名稱
HTML&JS+前端
課程推出時間
2016.6.30
課程版本號
1.1
主要針對系統
Windows、Linux
主要使用開發工具
webStorm、sublime
課程介紹
本次升級對前端課程1.0版本進行優化。重點優化課程體系與教學模式,知識點銜接更緊密,有利于學員更好的吸收掌握;更新框架部分知識點,將框架升級到市場上主流的版本,升級課程更加貼合企業實際需求。
1
新增zepto庫在移動web開發的實際應用;
1
新增基礎班與就業班的課程體系知識點無縫對接;
1
新增 面向對象和框架進階以及js 設計模式;
1
新增 在項目中融入企業新技術課程;
課程名稱
傳智教育HTML&JS+前端精品就業班課程
課程推出時間
2015.10.06
課程版本號
1.0
主要針對 iOS 系統
Xp、Win7/8/10
主要使用開發工具
WebStorm、Sublime、Dreamweaver
課程介紹
傳智教育推出HTML&JS+前端課程,基于當前流行的技術和未來的發展趨勢、結合業界實際的開發模式,創建了完善的課程體系和教學模式,確定了以深入的基礎理論、豐富的項目實戰、系統的大型案例實踐為主線,以項目實戰來驅動教學的主導思想,并結合實際工作場景,進而強化扎實基礎,增強實用性,提高核心競爭力。
1
新增完善的課程體系保證處于移動和前端的技術前沿;
1
新增課程安排循序漸進,階梯式的學習模式,菜鳥到大牛的完美蛻變;
1
新增 晦澀的理論融入豐富的項目實踐,理解的同時增強實用性;
1
新增 PC前端與移動前端技能全覆蓋,拓展足夠開闊的知識面;
1
新增前后端結合的開發實踐,保證前后端協作游刃有余;
1
新增 項目生命周期系統認知,Nodejs全棧解決方案,奠定架構級別的堅實基礎;
1
新增結合實際的工作場景,保證快速融入工作環境。
用心做教育,就是對每一個學生負責
— 前端學科教研團隊訪談實錄
近年來,黑馬程序員前端學科持續瞄準真實市場需求,打造貼合一線互聯網企業需求的課程產品不斷優化授課方式,打造高效課堂,創新就業服務模式,讓想要提高自身競爭力及想要轉行的零基礎學生繼續保持就業實力。黑馬程序員前端學科通過強教研、促就業的硬核打法,持續帶領學生逆勢而上,打破就業壁壘突破高薪瓶頸。
教師錄取率<3%,從源頭把控師資,帶你過關斬將掌握每一個知識點
用數據驅動教學,貫通教/學/練/測/評,為每一位學員私人定制學習計劃和就業服務








學前入學多維測評
學前目標導向式學習
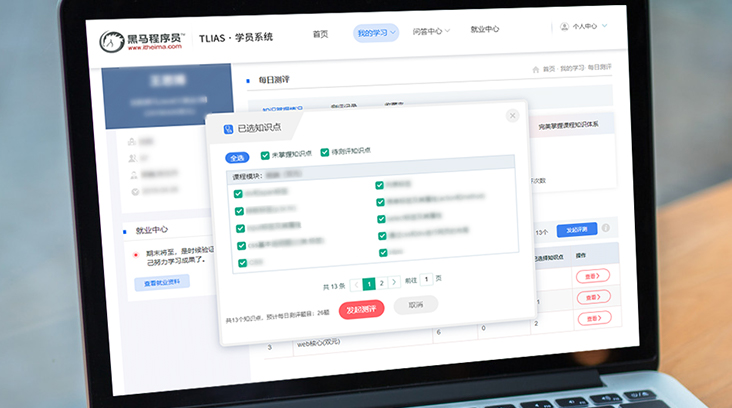
學中隨堂診斷糾錯
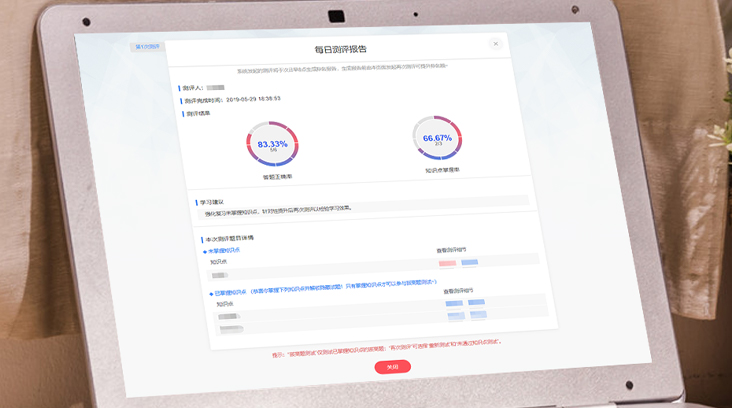
學中階段效果測評
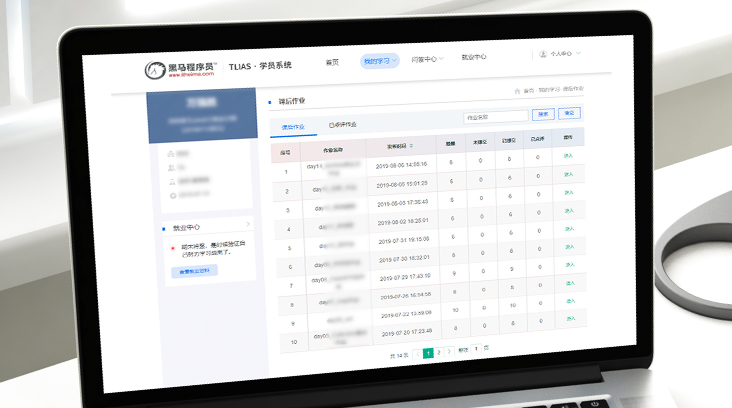
學后在線作業試題庫
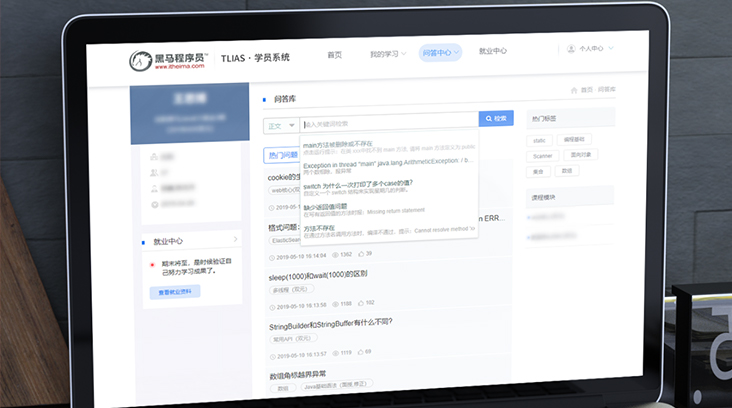
學后問答社區查漏補缺
保障BI報表數據呈現
就業面試指導就業分析
就業流程
全信息化處理
學員能力
雷達圖分析
定制個性化
就業服務
技術面試題
講解
就業指導課
面試項目分析
HR面試攻略
模擬企業
真實面試
專業簡歷指導
面試復盤輔導
風險預警
企業黑名單提醒
老學員畢業后即可加入傳智匯精英社區,持續助力學員職場發展

傳智教育旗下IT互聯網精英社區,以匯聚互聯網前沿技術為核心,以傳遞、分享為己任,聯合經緯創投、創新工場、京東人工智能、華為等眾多關注互聯網的知名機構及企業、行業大咖,共同研究中國互聯網深度融合、跨界滲透、整合匯聚、相互促進的信息化資源共享平臺。
行業沙龍

高端人脈

職場資源

技術研習


 鄭州學姐15k/月
鄭州學姐15k/月應屆生:畢業即失業,滿足不了企業需求,重新制定職業規劃
 上海學長20k/月
上海學長20k/月嘗試過不同行業,學長決定轉行程序員
 杭州學長10k/月
杭州學長10k/月新手程序員,詳細分享掌握面試主動權的實用技巧
 上海學長15.5k/月
上海學長15.5k/月穩扎穩打的前端學長,熱情分享職業規劃和工作心得
 上海學長19k/月
上海學長19k/月因為興趣從UI轉型程序員,找到了自己的職業甜蜜區
 杭州學姐12k/月
杭州學姐12k/月科班學姐,大四實習找不到心儀工作,決定來黑馬進修
 上海學姐13k/月
上海學姐13k/月面試過十幾家公司的“面霸”,深度分析提高通過率方法
 長沙學長10k/月
長沙學長10k/月前端班長,教你避免面試“大坑”
查看其他班級
元/月平均薪資
元/月最高薪資
%就業率
人月薪過萬
*學員就業信息統計數據為數據庫中實時調取的真實相關數據,非廣告宣傳

| 新建县 | 中卫市 | 疏勒县 | 田阳县 | 杭锦旗 | 北京市 |
| 阳谷县 | 神农架林区 | 沾益县 | 贵定县 | 建德市 | 景宁 |
| 安塞县 | 拉孜县 | 文成县 | 兴仁县 | 鲁甸县 | 神农架林区 |